Get the Project Source Code
Full-Stack Blogging CMS: A 17-Part Journey
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
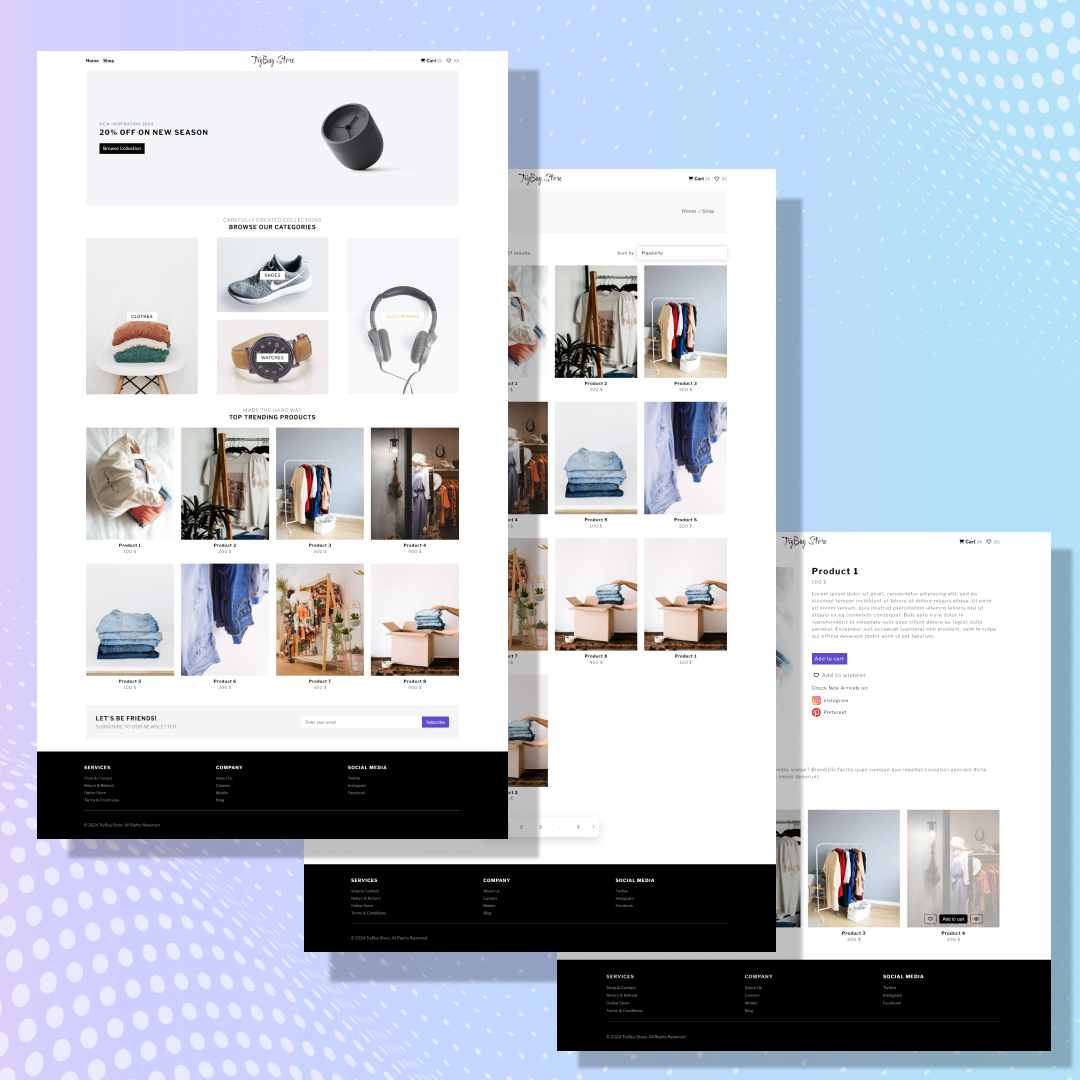
Let's Develop a Fullstack Blogging CMS from Scratch using React.js and Node.js
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
Build Content Management System with React and Node: Beginning Project Setup
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
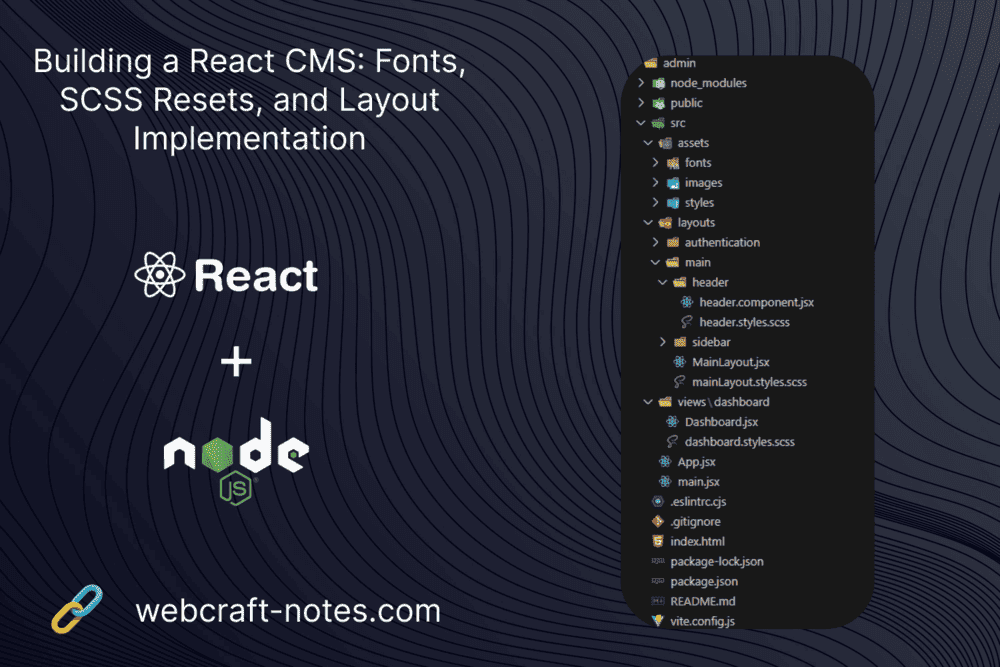
Building a React CMS: Fonts, SCSS Resets, and Layout Implementation
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
Structuring the Server: Node.js, MongoDB, and User Models for Our CMS
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
Building a Complete User Registration System with React and Node.js
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
Login Logic: Building User Authentication for Your CMS
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
Redux Integration: Enhancing Your Node.js and React CMS
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
Enhancing User Experience: Implementing Notifications, Modals and Loaders in a React-based CMS
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
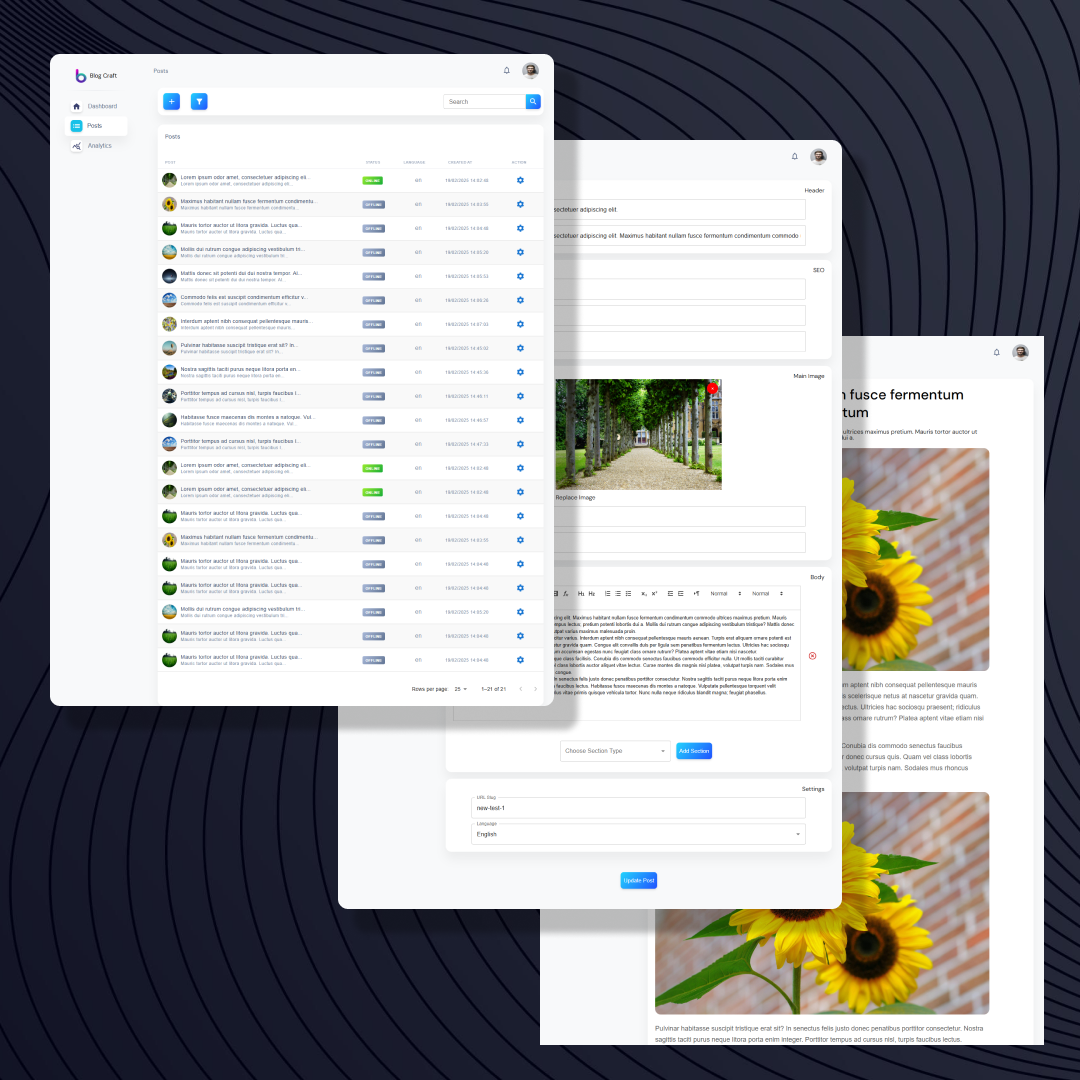
React and Node.js CMS Series: Implementing Post Lists with Advanced Table Features
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
Content Management System: Building a Post Creation System from Scratch with Node js
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
React Post Creation Form: Building the Frontend for Your Content Management System
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
Integrating Quill Editor and Image Upload Functionality in a React CMS
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
Node.js Image Upload System: File Handling, Storage, and Database Integration
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
React and Node.js CMS Series: Implementing Advanced Post Editing Functionality
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
CMS Development: Adding Post Preview and Status Management in React and Node.js
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
Smart Content Management: Integrating Search, Filters, and Pagination with React and Node.js
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
React and Node.js CMS Series: Finish Line
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.








_38a5652e-38a0-4cf3-bd29-1aaf6d8d4dc8.png?alt=media&token=a07ef10f-56bf-4610-ba8d-0ead3d95e99c)






_b717693a-8bb9-468c-a4cd-fef03fba8f5a.png?alt=media&token=1e468f5e-29e6-4461-a305-e3b54e76df07)


_235b56f7-1703-4b6a-9d2c-984ac0ede7fe.png?alt=media&token=0ba59dc3-8ba9-496d-88d3-006f7273839d)