Get the Project Source Code
Check the Demo
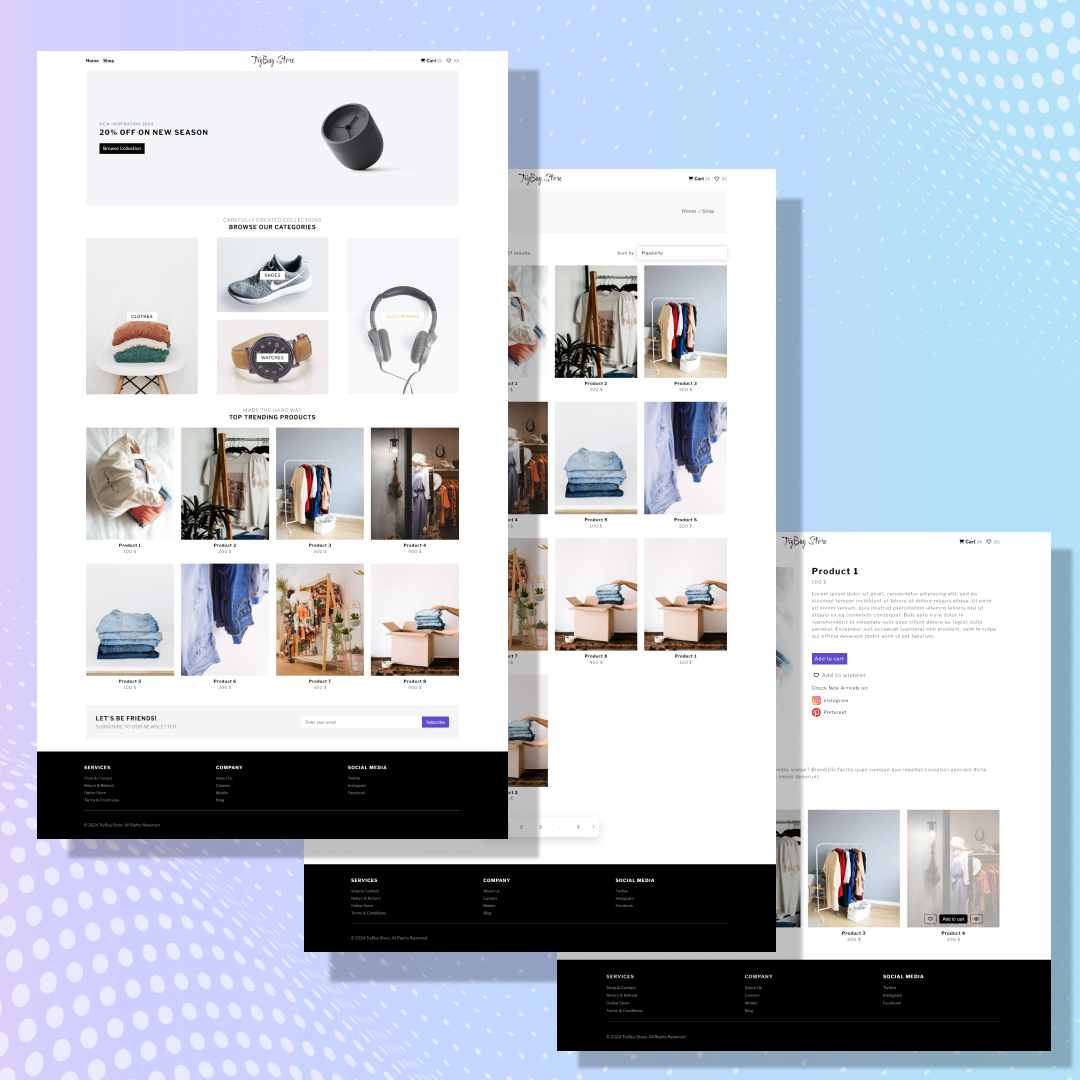
Building a Robust E-Commerce Store with Nuxt.js: A Step-by-Step Journey
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
Let's Build an E-Commerce Store with Nuxt.js
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
Building Your E-Commerce Store with Nuxt.js: A Step-by-Step Guide to Project Setup
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
Enhancing Your E-Commerce Site: Custom Fonts, Global Styles, and Layout Setup
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
Building Header and Footer for Your E-Commerce Website with Nuxt.js
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
Constructing Key Pages for Your E-Commerce Site: Shop, Cart, and Product Pages
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
Implementing Pinia for Efficient State Management in Nuxt.js Online Stores
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
Designing Responsive Modals and User Notifications for Nuxt.js E-commerce Platform
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
Fetching and Presenting Products in Nuxt.js for Your E-Commerce Store
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
Taking Your E-Commerce Store to the Next Level: Building Cart and Wishlist Features with Nuxt.js
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
From Shopping Cart to Order: Implementing Checkout and Data Handling in Nuxt.js
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
Optimizing E-Commerce Navigation with Pagination, Sorting, and Filter Features
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
Optimizing for Search Engines: Implementing Meta Tags for Static and Dynamic Content in Your Nuxt.js Store
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
Final Touches: Prepping Your Nuxt.js E-Commerce Store for Production
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.
Crossing the Finish Line with Nuxt.js: Generating SSR Pages, Sitemaps, and Robots.txt for Your E-Commerce Store
Starting out in programming is thrilling, yet the number of languages available makes it difficult to decide where to begin.